
You have an existing working SOAP project in SOAPUI that you want to run in Postman but you cannot make it work due to a 500 Http error or some other error? Follow the steps below to make it work 🙂
First..
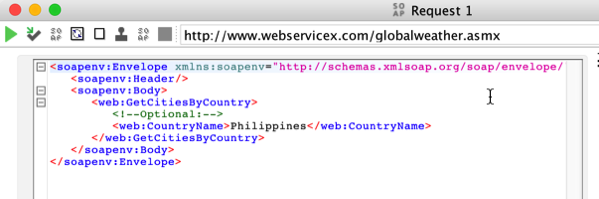
From SOAPUI copy your SOAP message and then paste it to Postman. I’m using a sample ASMX service for global weather below.

From this blog post from Postman, their advised is to add the wsdl and operation tags in the message. But this does not work for me.
And then..
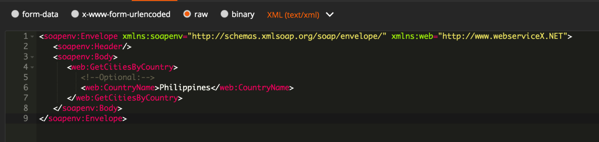
From Postman make sure the Content-type is text/xml.

<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:web="http://www.webserviceX.NET">
<soapenv:Header/>
<soapenv:Body>
<web:GetCitiesByCountry>
<!--Optional:-->
<web:CountryName>Philippines</web:CountryName>
</web:GetCitiesByCountry>
</soapenv:Body>
</soapenv:Envelope>
Here’s the trick
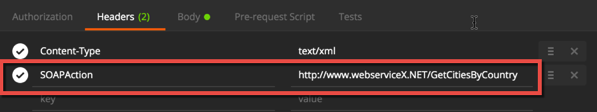
Some SOAP web services will work with just the message in an envelope format. But if not, try adding a SOAPAction in the header of your request just like in the sample below.

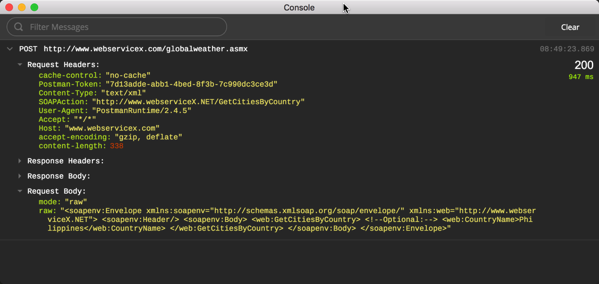
Here is the full request headers and body.

curl -X POST -H "Content-Type: text/xml" -H "SOAPAction: http://www.webserviceX.NET/GetCitiesByCountry" -H "Cache-Control: no-cache" -H "Postman-Token: 3e9ad6f4-e669-18ef-6da1-c603371ca1c6" -d '<soapenv:Envelope xmlns:soapenv="http://schemas.xmlsoap.org/soap/envelope/" xmlns:web="http://www.webserviceX.NET">
<soapenv:Header/>
<soapenv:Body>
<web:GetCitiesByCountry>
<!--Optional:-->
<web:CountryName>Philippines</web:CountryName>
</web:GetCitiesByCountry>
</soapenv:Body>
</soapenv:Envelope>' "http://www.webservicex.com/globalweather.asmx"
This will do the trick in making SOAP requests using Postman. Enjoy!












Recent Comments