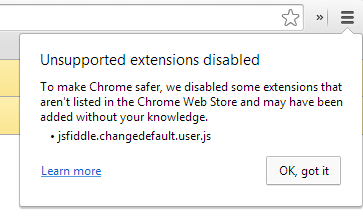
In my resolve to not allow my self to go to the same problem of making JSFiddle default to jQuery library , I installed the user script from JohnKPaul to my Chrome browser as an extension. However, after restarting my machine and opening a Chrome window, there is a warning that “the extension is not from Web Store”
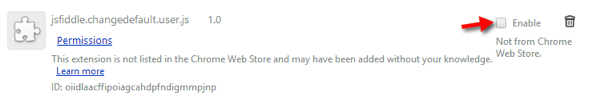
Chrome Allowing Extensions Only From Web store
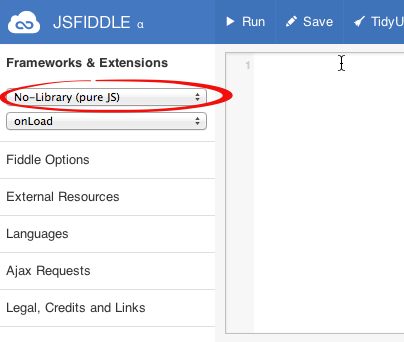
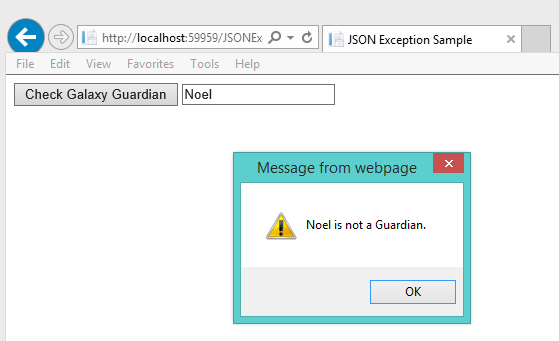
When you go to chrome://extensions you will see that the extension is now disabled and not working. You cannot enable the extension even if you click “Enable”. No extension means JSFiddle will default back to the “No-Library (pure JS)” library.

User script has been disabled by Chrome. There was no way to enable it.

Create Chrome extension for the User Script
When I posted How To Make JSFiddle Default To jQuery Library, it was my plan to convert the user script to a Chrome extension to be able to try and create a Chrome extension myself. I always imagine that someday I can create a Chrome extension and send it to the official Chrome Web Store so everyone can download it. So I think creating a Chrome extension will solve the problem of the user script being disabled since it is not from the Web Store.
Steps on creating the Chrome extension
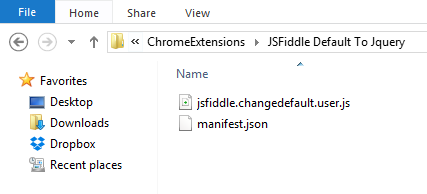
First, create a manifest.json file. This will contain the information about the extension. The existing extensions you have in your Chrome has their own a manifest.json file. They are located in the Chrome extensions folder C:\Users\[user]\AppData\Local\Google\Chrome\User Data\Default\Extensions.
{
"name": "JSFiddle Default Library to JQuery",
"version": "1",
"manifest_version": 2,
"content_scripts": [{
"js": ["jsfiddle.changedefault.user.js"],
"matches": ["http://jsfiddle.net/*"]
}]
}
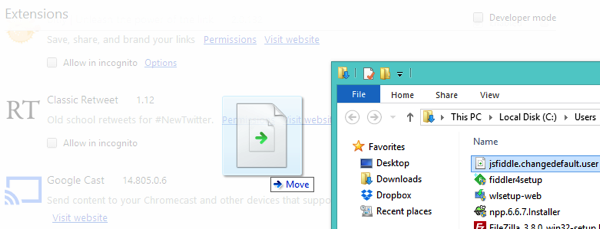
Then copy the user script to the same location as the manifest.json.

How to install the Chrome extension
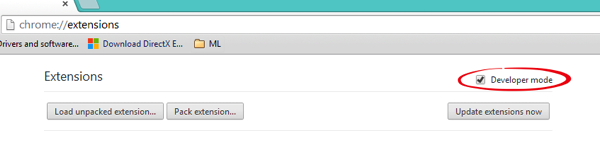
From the Extensions page, click “Developer Mode”

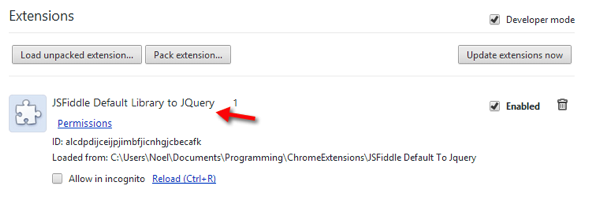
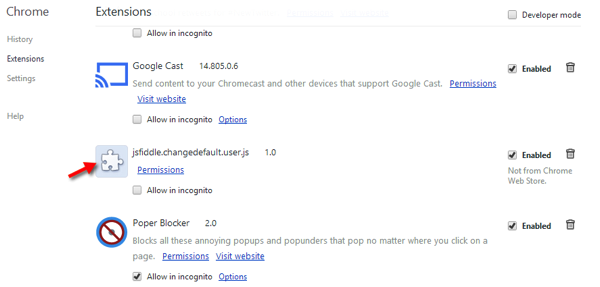
Click Load unpacked extension… and then browse to the location of your manifest.json file. Press “Ok” and then you will notice that the extension is now installed and active from the Extensions page.
Testing the new Chrome extension
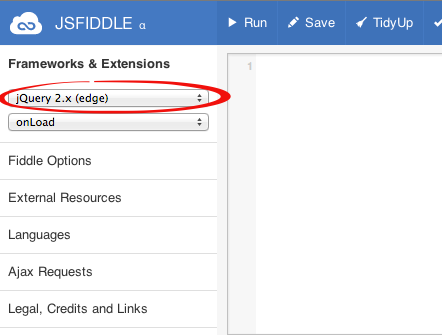
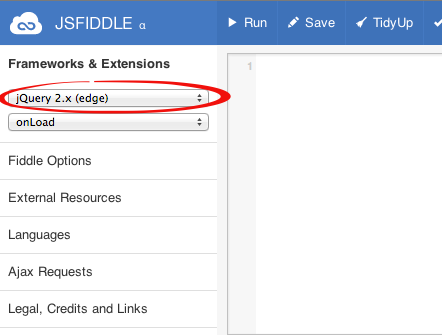
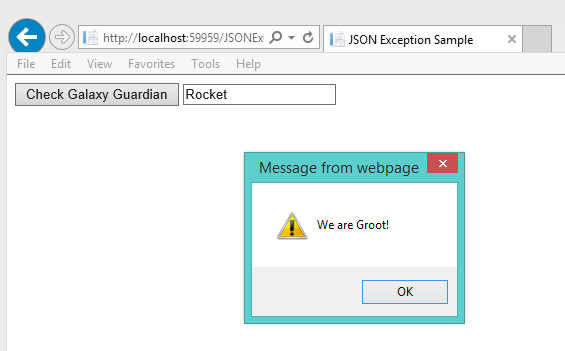
Now that the extension is installed, go to JSFiddle.Net. The extension made JSFiddle default to jQuery library when you create a new script.


Warnings when you restart Chrome
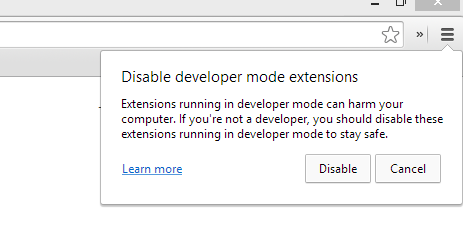
When you restart Chrome you might encounter a warning like the one below.

This is a warning to disable developer mode extensions. This is because of the extension added for the user script in developer mode. I will try to make a Chrome extension from the Web Store from this extension in my next post. See you around…













Recent Comments