
It has been a year since I posted Taking Visual Studio Code and ASP.Net 5 For A Spin on which I tried to create a simple ASP.Net 5 web application using the then just released free Visual Studio Code. Microsoft also released in Beta that time the new .net framework based which called DNX which is now known as .Net Core. In this post, I will try again to create simple web application using the new .Net Core.
Trying from Yo
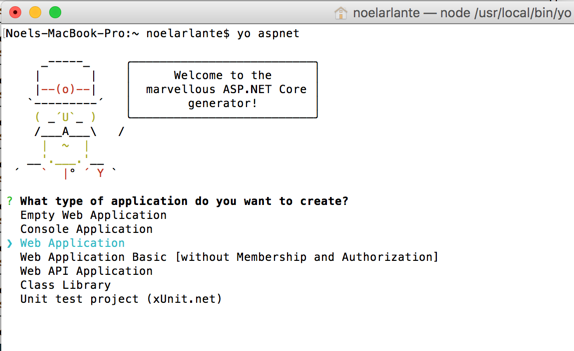
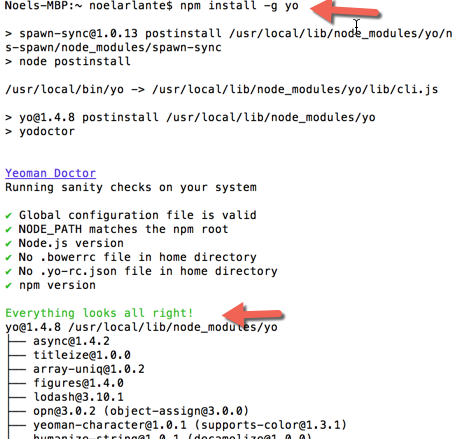
I will use Yeoman to help me with the scaffolding of a new web application.
yo aspnet

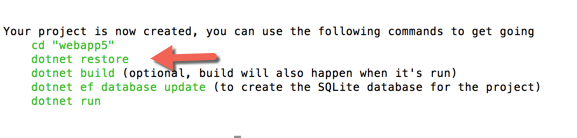
After yeoman generated a web application for me, a confirmation message is displayed that the new project is now created and I can do now a “dotnet restore”.

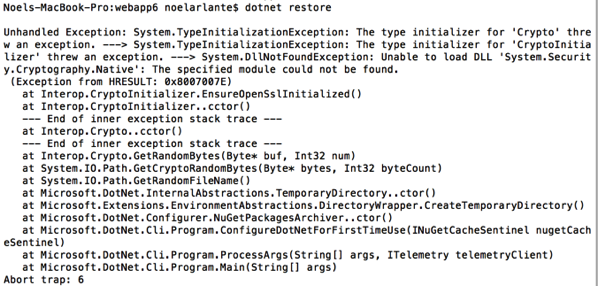
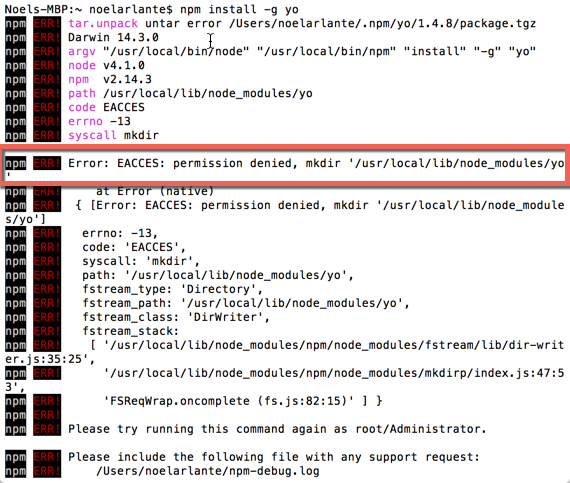
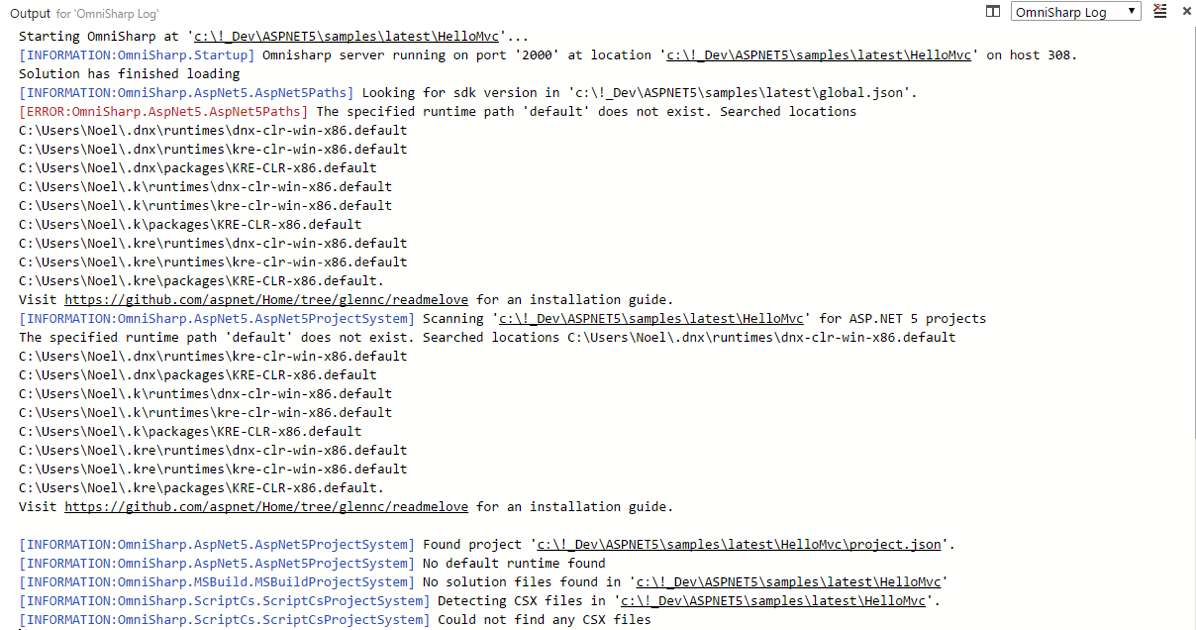
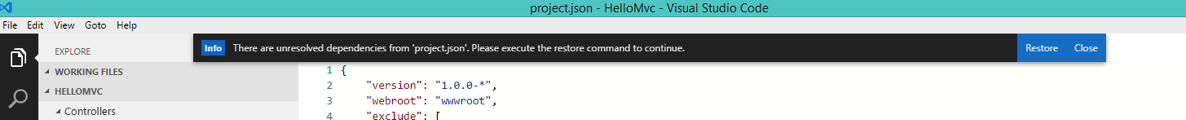
Going to the new web application directory I issued a command “dotnet restore” but I got a command not found error. I updated my Visual Studio Code just hoping to get an updated version of the framework along with it but to no avail.
Hello “Dotnet” .Net Core 1.0
Microsoft released last June of .Net Core 1.0 and along with it the new Dotnet CLI.
The DotNet CLI is included if you install the .Net Core SDK Installer. There is also a separate installer for .Net Core only.
You can get the installers straight from Github https://github.com/dotnet/cli/ (for the latest builds) or from https://www.microsoft.com/net/core
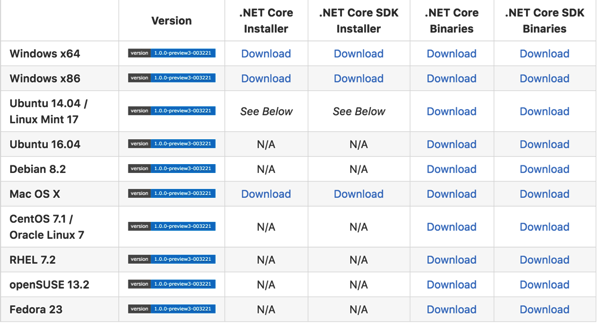
See all the flavours from the table below I got from the .Net Core Github repo:

Sidenote:
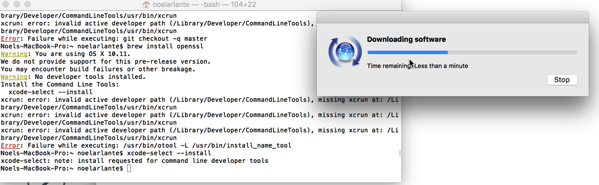
Some hiccups along the way of updating my openSSL and brew. Need to execute “xcode-select —install” command to update. This is somewhat related to the El Capitan macOS that I have on my mac.

After installing the .Net Core with SDK, “dotnet” command is now available. As of today here’s my “dotnet —info”
Noels-MacBook-Pro:~ noelarlante$ dotnet --info .NET Command Line Tools (1.0.0-preview2-003121) Product Information: Version: 1.0.0-preview2-003121 Commit SHA-1 hash: 1e9d529bc5 Runtime Environment: OS Name: Mac OS X OS Version: 10.11 OS Platform: Darwin RID: osx.10.11-x64
Sidenote: “dotnet restore” still does not work. I’m getting an error related to this question posted on Stackoverflow . I’ll post an update once this has been resolved.

Until next time!

















Recent Comments