![]()
I’ve been using a VPN Tunnel to get me a US ip address so I can watch Netflix. My VPN provider, Ironsocket has a Web proxy I can configure on my browser to enable me to access Netflix and other sites that checks for ip location. Once I’m done watching Netflix I would like to disable the web proxy. It’s very easy in OSX to disable or enable the web proxy in your browser System Preference -> Network -> Advanced -> Proxies, but its easier if it will be done through a shell script. Here is how to enable web proxy on OSX using shell script.
Creating the shell script
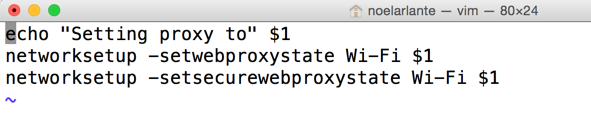
You can use any text editor you’d like in OSX. I use vi to create mine. Here is the script:

echo "Setting proxy to" $1 networksetup -setwebproxystate Wi-Fi $1 networksetup -setsecurewebproxystate Wi-Fi $1
The important command is the networksetup. Its the system command to use if you want to do anything with your OSX network setup.
I’ve just passed in the protocol I want to configure, this case its only the Web Proxy (-setwebproxystate) and Secure Web Proxy (-setsecurewebproxystate). I also passed in the name of the network adapter I want to configure which (Wi-Fi) and the $1 is just the parameter I passed in from the command line.
Running the shell script
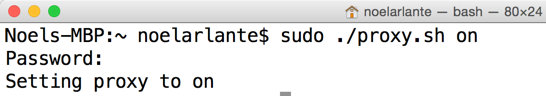
Running the shell script will require you to have Admin rights since this will change a system setting. To run the script as Admin use the command sudo. Here is how I run the script.

The echo command in the script will be print the last command you made.
That’s it. You now can enable web proxy on OSX using shell script. Hope this helps!









Recent Comments