I’m using Visual Studio 11 since it was released as Beta. What can I say, I really get the new design and layout (monochrome and gylphs) which not every developer appreciates. But beyond design and layout I really like the new search feature and the navigation features added in the Solutions Explorer section.
Going to the quick tip, if you have created a project in Visual Studio 11 Beta and would want to add another project under the same solution you would get this:
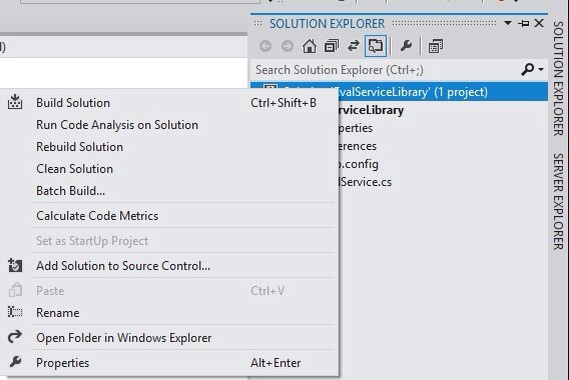
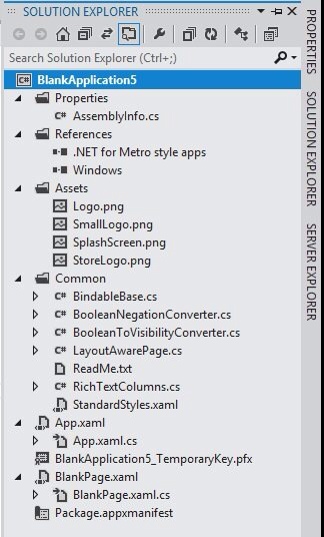
Solution explorer without add new project
Yes no option to add new project! Normally (like in VS 2010) you will use the solution explorer to add a new project but there is no option on VS11 Beta.
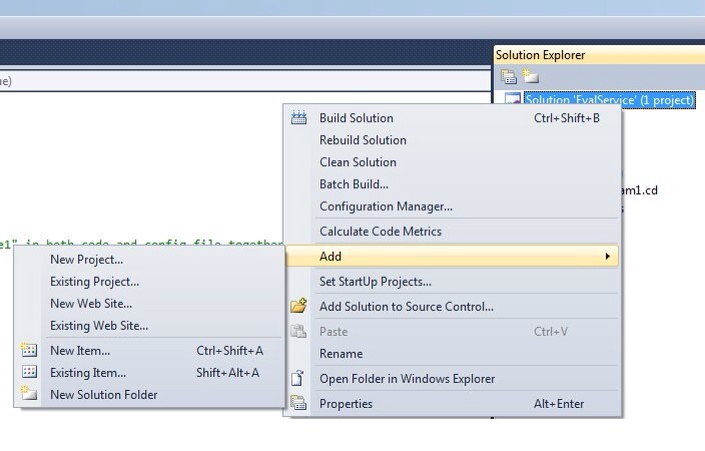
Solution explorer in VS2010 with Add Project option
Solution:
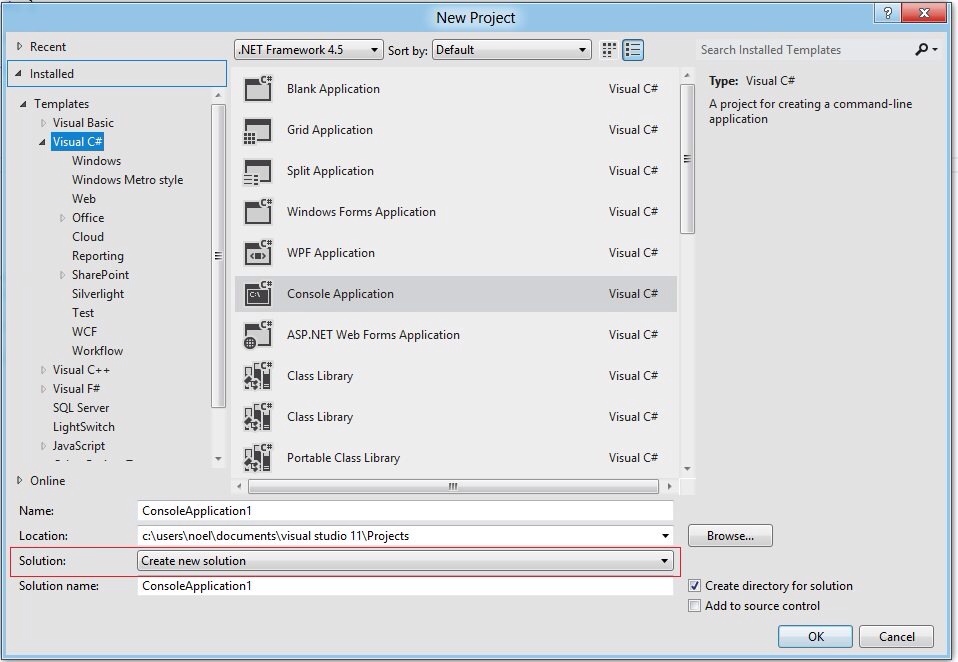
To add another project just go to File – New Project – Choose any Template. On the same window at the lower portion you can find the Solution option. You have the option to Create a new solution or Add to solution.
Solution option under file-new project
This is where you can add existing projects to your solution. Note that this option is also available in Visual Studio 2010.
Solution Explorer not showing the Solution file?
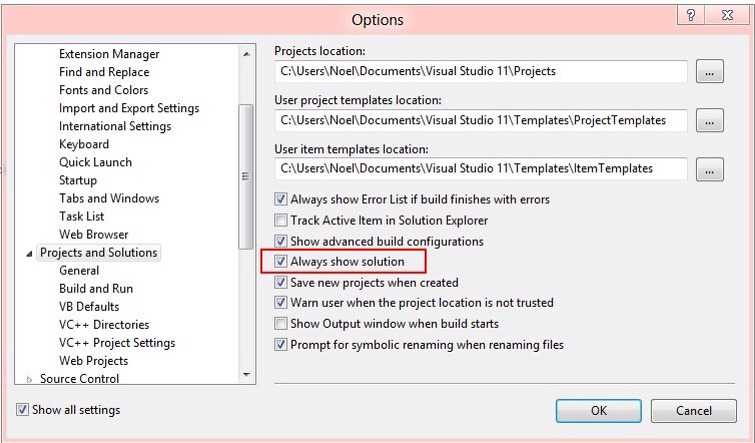
If the solution is not showing in the solution explorer check if the Always show solution is enabled in your Visual Studio
Visual Studio Options screen
Go to Tools – Options – Projects and Solutions – General – Tick the Always show solution option.
There it is, a quick tip on working around Visual Studio 11. Enjoy VS!










Recent Comments