You click Run or hit Ctrl+Enter from your JSFiddle session but nothing happens. Yes, that simple jQuery script you are trying to run seems too simple not to work, isn’t it? Then you notice that yes there is an option located in the left side of JSFiddle to choose the javascript library you want to use. You select the latest jQuery version available from the list and click Run. You just had the last 10 minutes sorting out the script making sure it is a valid jQuery script but the problem is that JSFiddle is not using jQuery as the default javascript library. That happened to me too many times, that its really frustrating.
I forgot to make JSFiddle default to jQuery library.
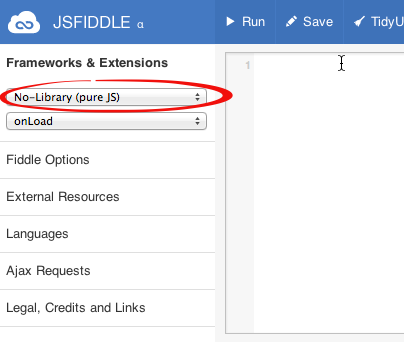
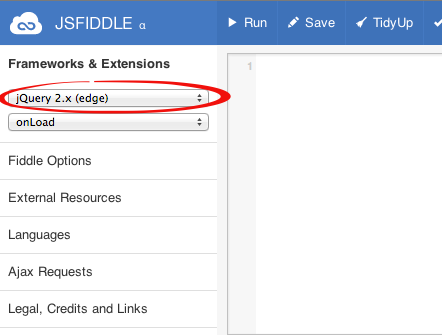
I often forget to make JSFiddle default to jQuery library when my brain is to eager to try and fiddle with an idea and turn it into an actual jQuery script. When you start from scratch JSFiddle’s default library is set No library (pure JS).

You need to choose what library you want to use before diving in and coding into the Javascript pane. There must be a way to make JSFiddle default to jQuery library. The left side of JSFiddle is the area for user options. I was trying to find a setting that will make JSFiddle default to jQuery library. But there is no option for that as of this writing.
JohnKPaul user script
I came across the blog post of Mr. JohnKPaul for Changing jsFiddle’s default library to jQuery. He had the same experience using JSFiddle with the library not using jQuery by default. He created a chrome user script to solve this problem. The user script will make JSFiddle default to jQuery library. Perfect!
How do I apply the user script to Chrome?
I’m not familiar with user scripts. Now I have a user script to use on Chrome for my JSFiddle problem but I do not know how to set it up. I attempted to search for an extension to handle users cripts and it pointed me to use TamperMonkey Chrome extension.
TamperMonkey

TamperMonkey is the Chrome version of GreaseMonkey in Firefox to house and run user scripts. I thought I had the solution to install and setup the user script to Chrome using TamperMonkey but I came across a better solution.
Install the user script using chrome://extensions
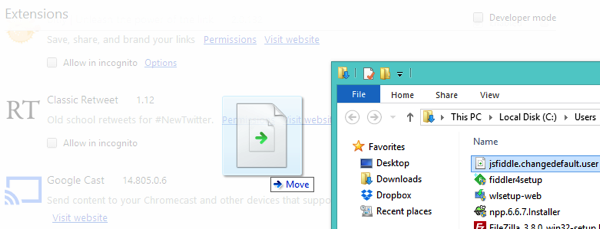
A more direct way of installing user scripts in Chrome is to just go directly to the Chrome extensions page. From Chrome go to chrome://extensions and then drag the user script file to the page.


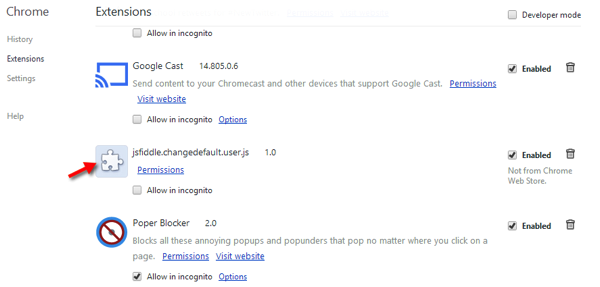
The user script will be installed like any extension in Chrome.

Now when you go to JSFiddle and create a new fiddle session, the default library is now showing jQuery 2.x(edge) as the Javascript library. Now I’m happy! 🙂
UPDATE : It seems Google does not allow user scripts to be installed directly to Chrome. I made another blog post as an update to this. Check it here How To Make JSFiddle Default To jQuery Library – Update

Speak Your Mind