Here is the background
I usually stream movies on my MacBook Pro and then mirror it to my TV to make the viewing much enjoyable, obviously because of the screen size. Here is the setup, my Macbook Pro connected to my TV through a mini display port to HDMI cable. It’s a common setup when you want to connect your laptop to your TV or any display.
The problem?
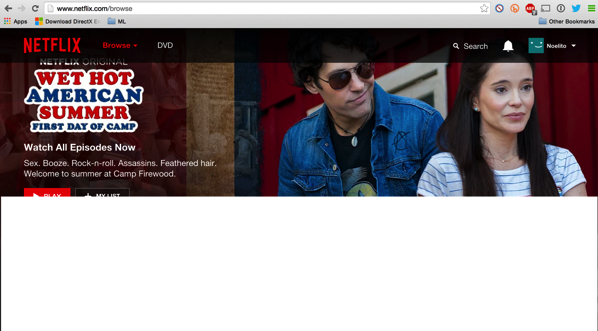
The problem is when I connect my Macbook Pro to the TV, the Macbook Pro’s display will refresh and you should expect the display to be mirrored to the TV display. Yes, the mirroring happens but page turns into a display shrank into half. The shrank page is also mirrored in the TV display which does not happen to the rest of the open tabs. See below what I mean.

There are times I preload the movie like in Netflix or other stream sites so you can buffer the whole movie before starting to watch. Then the shrinking happens when you connect it to your TV. Not good.
It worked! Here is the trick
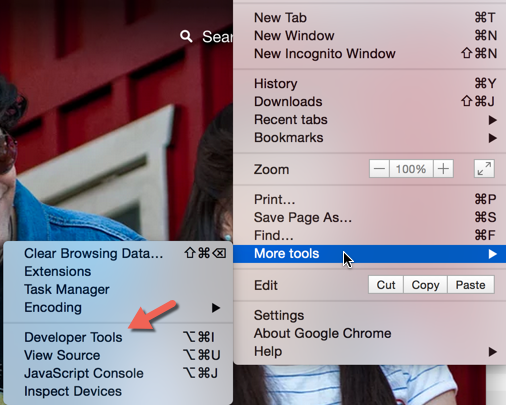
You can alway close and then open again the page that shrank but in case you encounter the issue you can always to do this trick to solve the issue. I tried to move the page, resize the page, minimize/maximize the page but it does not work. Then I tried to open the Developer Tools (Option + Command + I) and then close it.

It worked, the page goes back to full screen mode without opening or closing the page. Saving anything I buffered in the page. Cool.













Recent Comments