In my previous blog post, I made a Chrome extension to make JSFiddle default to jQuery library. I already uploaded the extension to the Chrome developer dashboard but did not press the “Publish” yet. I want to try and setup a chrome extension for inline installation so users can directly download the extension from this site without going to the Chrome Web store.
What settings to make for Inline Installation?
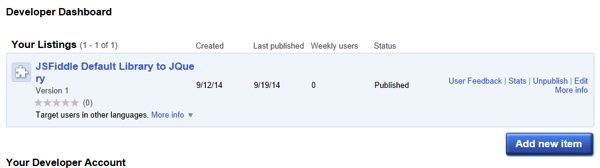
From the developers dashboard you can click edit to setup the extension. I’ve already published my extension as you can see below, but you can still edit.

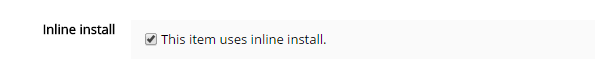
After clicking Edit, the setting for the extension will show up. There is an option for inline install which you need to enable if you want inline installation.

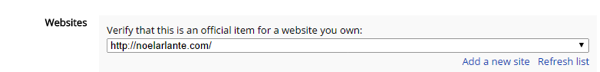
Another important setting is the Websites option. You will need to choose a website linked to your Google account. This will be the site where users will be able to do direct installation of the extension.

These are the two main settings you need to enable to setup a chrome extension for inline installation. You can also fill up options like the Visibility, Price, Language and Description for the chrome extension to give more information about what is the extension is about.
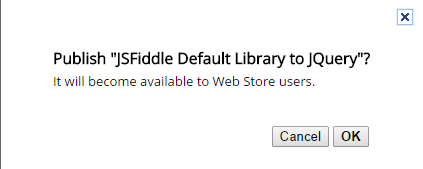
Once everything is setup, click Publish to make the extension available from the Chrome Web Store.

Installation From the Chrome Web Store
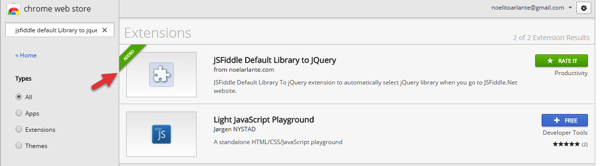
To verify the extension you just published, you can search the Chrome Web Store for the extension. I searched the Chrome Web Store and search results returned this. Cool!

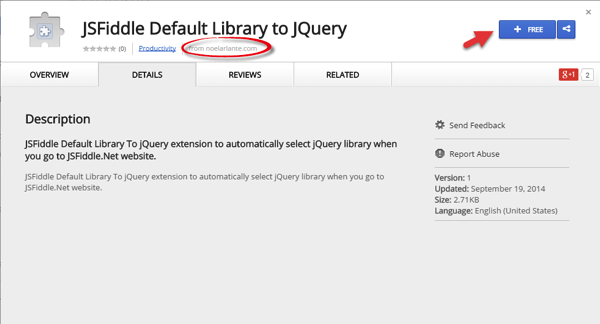
You can also click the extension name from the dashboard and it will take you to the extension page from the Web store.

Go ahead and click the “Free” link to install the extension.

Setup inline script from the website
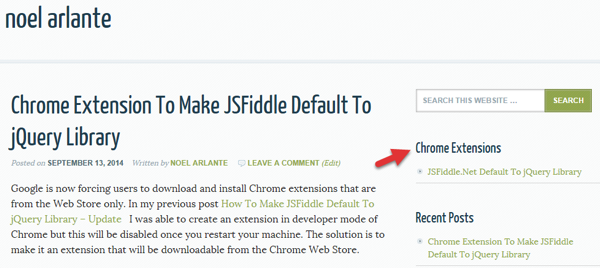
Now that the extension is already available from the Chrome Web Store, you can go ahead and setup the links for inline install from your site. I’m using wordpress on my site so most of the setup that I need to do will be from the wordpress admin page of my site.
Add <link> tag in <head>
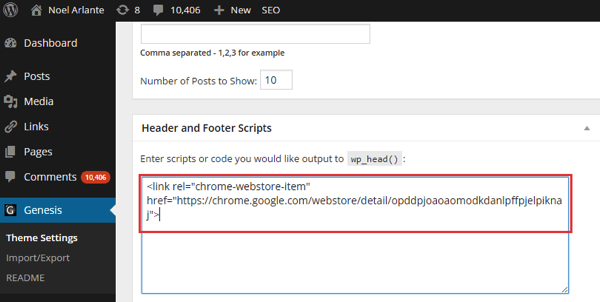
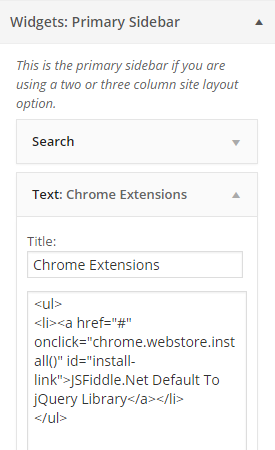
To add a Chrome web store link to a site you need to add a <link> tag in the <head> of the page you want to add the link. In my case, I can add the script to my wordpress theme page for head script.

<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/itemID">
Take note that the itemID is the 32 char latin word of you Chrome extesion.
Add Javascript function call to chrome.webstore.install()
The inline installation will happen if the user clicks a link or trigger an installation. Its not allowed to perform the installation without the user triggering an event. From my site, I added a link to call the chrome.webstore.install() function.
<ul> <li><a href="#" onclick="chrome.webstore.install()" id="install-link">JSFiddle.Net Default To jQuery Library</a></li> </ul>

Test the install from the link
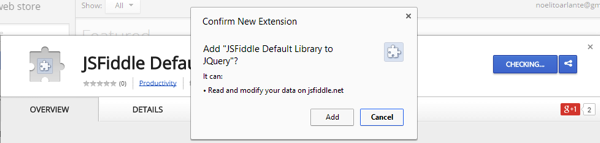
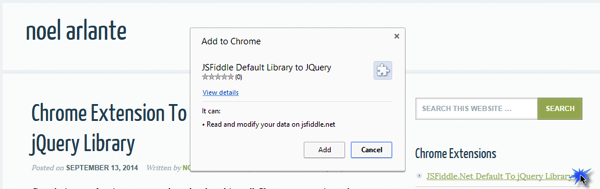
To test the installation, I can click the added link from my site and click Add.


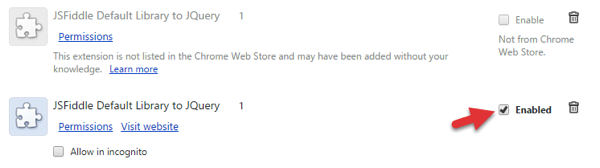
You can then check the installed extension from Chrome://extension. You will notice that the extension does not have the “Not from Chrome Web Store” message below the Enabled checkbox. This means the extension was installed from the Web Store. Nice!

You can refer to the Inline Install documentation from Google here. I have now an extension that can be installed from the Chrome Web Store or from my site 🙂

Hi Noel,
chrome.webstore.install is working on onclick function,but it is not working on ondragend function throwing an exception as Uncaught Chrome Web Store installations can only be initated by a user gesture,please confirm that the install method will work only on click or any event.And i need to add an app to extensions by drag and drop.Please check and update asap.
Hi Mahender,
Since you are getting the exception it is safe to say that inline installation will only work with a click event. From chrome developer website:
“Since inline installation has to be triggered via a user gesture (for example, a mouse click) it is therefore suggested that you tie the action to a clickable user interface element such as a button. It is suggested that you use the same button label as the Chrome Web Store itself (in English, this is “Add to Chrome”).”
https://developer.chrome.com/webstore/inline_installation#ui
Thank you very much Noel.
Hi Noel,
How to prevent extension adding if it is already exist.
I used the following method,
chrome.webstore.install(
‘mywebstore-path’,
function() {
console.log(‘successCallback’);
}
);
Please help me for how to prevent extension in successCallback function.
Thank you.
Hi Stevenson,
The chrome.app.isInstalled property can be used to check if the extension is already installed which will give you the option to prevent the user from installing if it already exists.
Follow this link for more detailed explanation and sample:
https://developer.chrome.com/webstore/inline_installation?hl=en.#already-installed
Great blog here! Also your web site loads up fast! What host are you using? Can I get your affiliate link to your host? I wish my website loaded up as quickly as yours lol|
Thanks man you save my day
Thanks. It is very help-full. BTW great blog dear. It saved a lot of time
Hi , I call chrome.webstore.install() from opened pop-up window . But I get errorcallback with “Inline installs can not be initiated from pop-up windows.” Please help me. Thanks.