I’ve blogged last month on how to get started on building metro-style applications. Since then, I’ve been trying out the sample projects made by the Windows team to help developers be up to speed with Metro-style application development. The official Sample Pack is 306.4MB in size as of this writing. You can even vote a sample request that you would like the Windows team to add in the samples pack – Metro style apps Requests for Samples. The latest completed request is a sample USB Barcode Scanner, nice!
Blog Reader App
After checking on the samples and creating sample projects, I decided to create a basic application with Metro-style. I do not need to look far since one of the article is on how to create a basic Blog Reader. That will be a great app to start with especially if there is a step-by-step guide available 🙂
Basic Layout
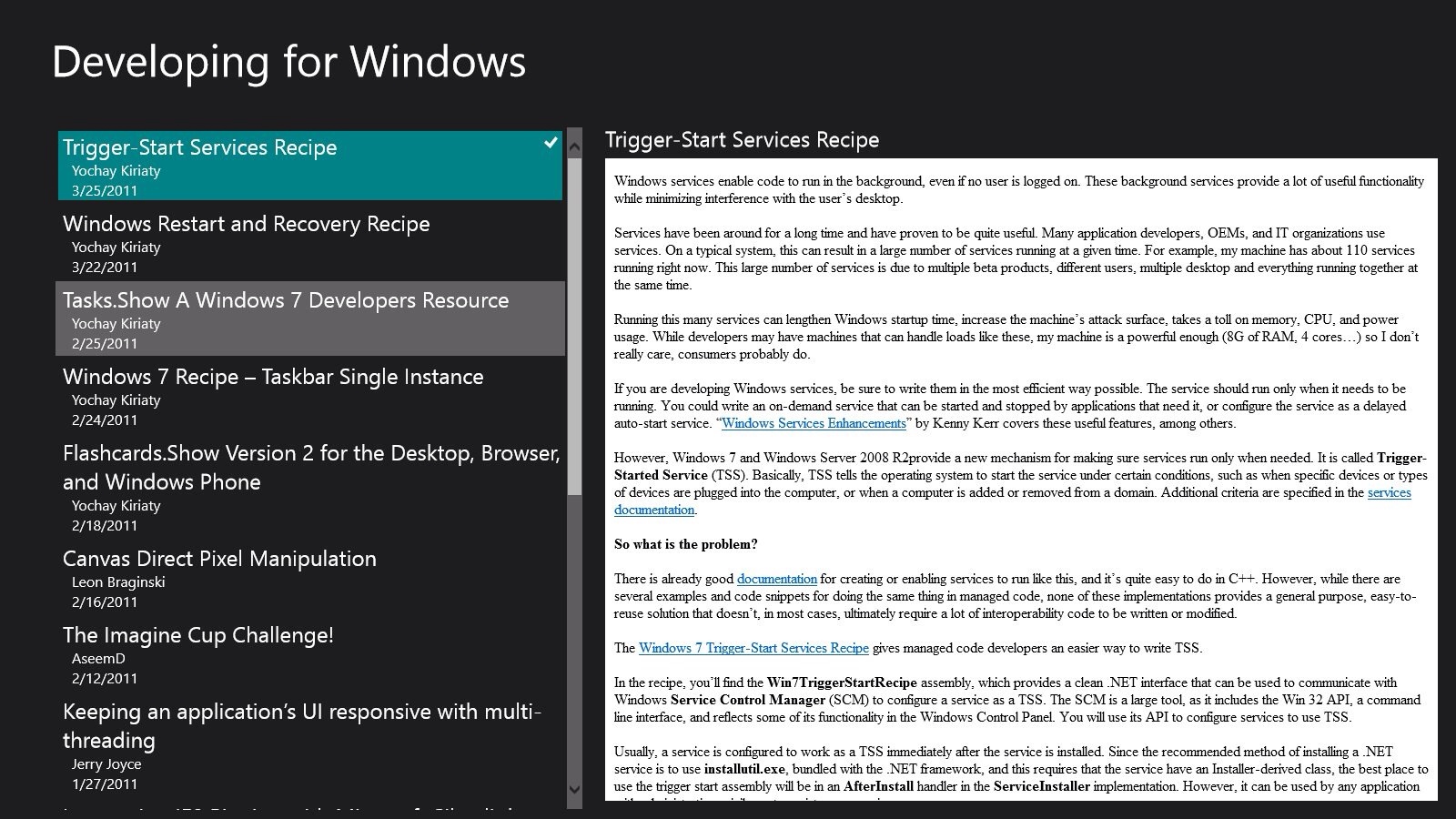
This application sample lets you create the layout using the Metro style Blank Application template first. Using XAML, the layout will be created by manually adding a Grid, ListView and a Webview for the HTML content. Creating the layout in XAML is very similar to creating UI in Silverlight and other projects you created using WPF with XAML.
Blog reader app not using the template
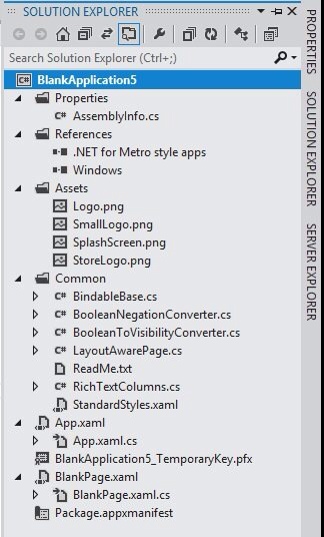
Blank Template Xaml Project
Data Binding
Windows.Web.Syndication
Next we need go to get the data like thd Title, Author, Date of Post and the article from the blog. This data is available through RSS or Atom feed. These feeds will be taken care of by the SyndicationClient class so we do not have to worry about converting the feed or the data to XML.
SyndicationClient client = new SyndicationClient();SyndicationFeed feed = await client.RetrieveFeedAsync(feedUri);
Note that the Windows.Web.Syndication is new in WinRT. The .Net version of this library is the System.ServiceModel.Syndication. Shawn Wildermuth experienced a problem about images being stripped out when using the Web.Syndication namespace. Not the same case with this sample app though. Shawn mentioned from his tweet that this may not be true for all feeds.
Async and Await
Since we are using the SyndicationClient class, we need to implement an asynchronous process to retrieve the feeds. The async and await will help us implement asynchronous calls in WinRT.
public async Task GetFeedsAsync(){
Taskfeed1 = GetFeedAsync( "http://windowsteamblog.com/windows/b/developers/atom.aspx"); ...
this.Feeds.Add(await feed1); ...}
Notice in the code above, the async keyword is added in the method signature. This is required for us to use await keyword. The await keyword makes our application responsive while the application waits for the result of the call to retrieve the feeds. Simple implementation of an asynchronous operation, nice!
Using the Templates
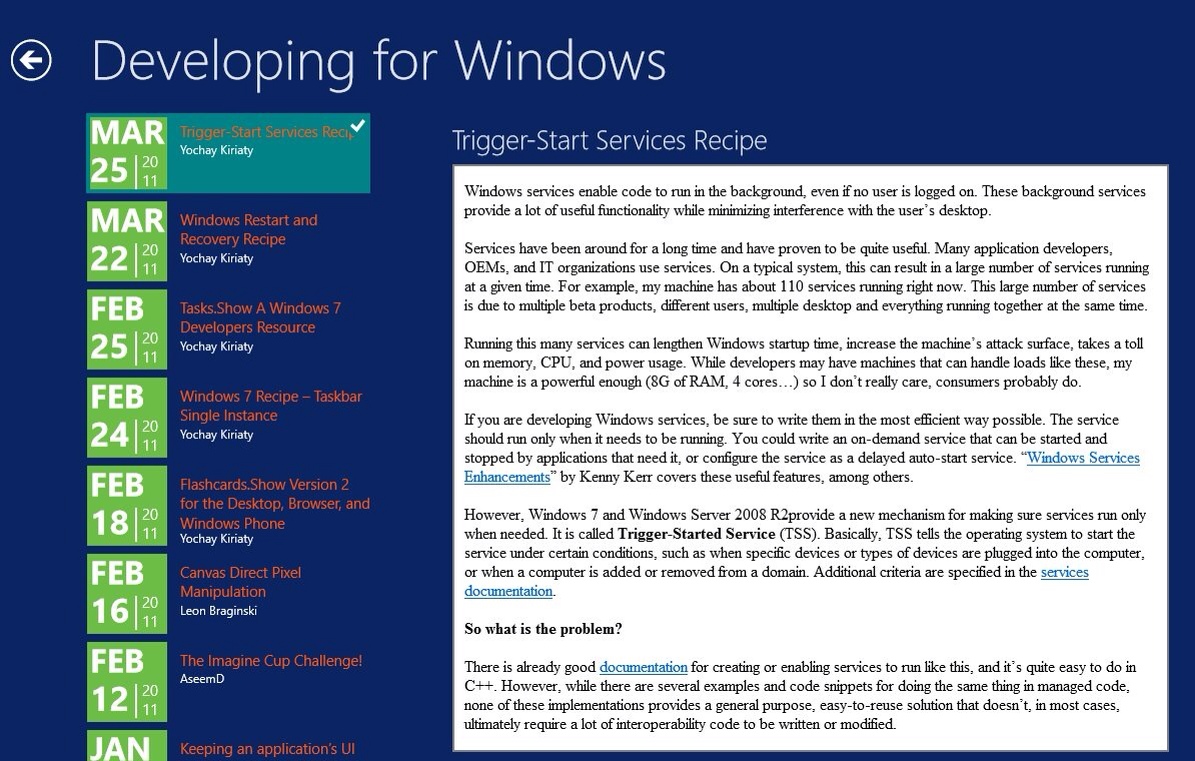
In Visual Studio 11, you have the option use the Metro style templates like the Split Application and the Grid Application template. Using these templates can save you the time to layout your view just like in this case where we can use Split Page template to show the main blog list on the left and then at the side show the posts made on that blog.
Split view blog reader
Other sections described by the blog reader sample application are adding an app bar for your application options and the Storyboard where you can define the layout transitions e.g full screen, snapped.
I’m happy to be able to create this sample app and be able to look deeper into Metro style development. More metro style apps in my future posts!
Reference Links:
Windows 8 Consumer Preview Metro style app samples – C#, VB.NET, C++, JavaScript
Github Repo on Actual Source Code of this project





Recent Comments