Visual Studio Code Setup
Visual Studio Code Download
https://code.visualstudio.com/Download
Visual Studio Code (VSCode) is the latest free cross platform lightweight IDE from Microsoft. Visual Studio Code and ASP.Net 5 are being released as free and open source.
Initial Impressions for Visual Studio Code
Pros:
- Lightweight IDE
- Support for many Languages with IntelliSense
- Git Integration
- Open Folder
- Easy Split Window Navigation
- User and Workspace settings in JSON
Cons:
- Does not support regions for C#
- Keeps hanging when you use on large .Net solutions (Open Folder)
ASP.Net 5 Setup
According to Microsoft, DNX was built entirely from the ground up. The ASP.Net 5 was also created from the ground up, meaning all ASP.Net 5 projects are DNX projects. Good thing to note is that ASP.Net 5 is not anymore based from System.Web.dll. Things are built around the concept of packages and on demand references.
Windows
In order to install and run ASP.Net 5 from Windows, you will need to install the DNVM (Version Manager), DNU (Utility) and DNX (Execution Engine). The steps to install them can be found from this link.
OSX
A very cool new feature of ASP.Net 5 is that it can run and be developed in other platforms. I was very excited to try and develop ASP.Net on a non-Windows machine. It gave me enough reason to buy and upgrade my MacBook Pro 2008 to MacBook Pro 2015 ;).
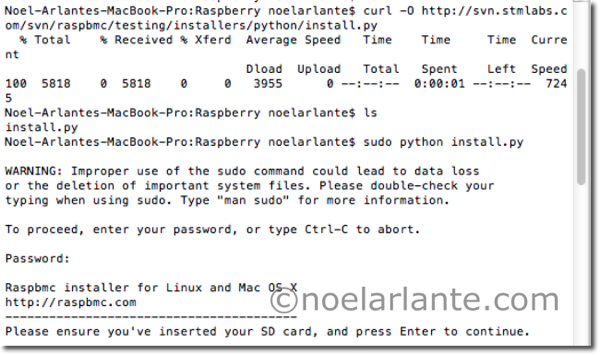
Just like in Windows, you will need to install the DNX, DNVM and DNU. But this time, since its on OSX, everything will be dependent on Mono (.Net Open Source Project). You can get Mono by installing through Homebrew (package manager) in OSX. Actually, it works backwards, in Homebrew when you install the latest ASP.Net and DNX it installs Mono automatically since its a required package of ASP.Net.
Linux soon!
I do not have now a Linux machine to try and install ASP.Net 5 so next time I will post my ASP.Net 5 adventures with Linux!
Sample Project ASP.NET 5
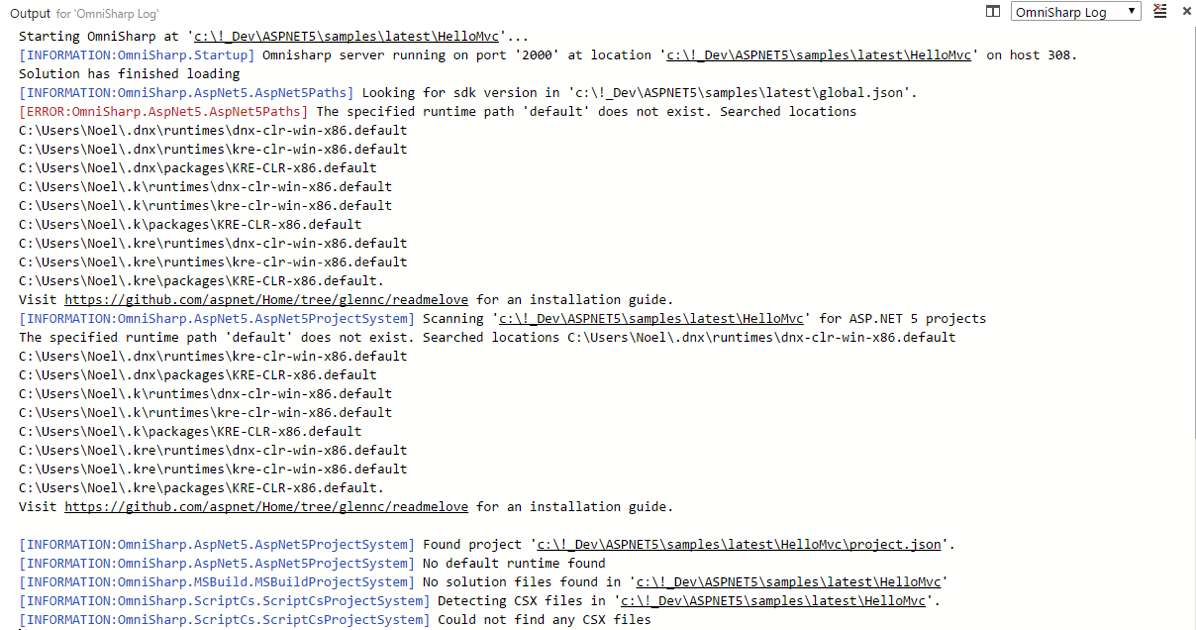
Omnisharp log – Error logged on opening the sample project
When opening the sample ASP.Net 5 DNX project with VS Code without first installing DNX, you will encounter an error logged under the Omnisharp log. This is a good way to know the sequence where it looks for the DNX framework.

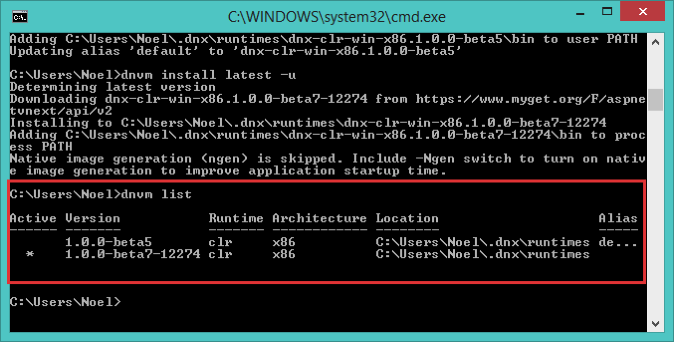
The DNX framework can be installed on your system like what I did when I followed the steps to initially setup DNVM, DNU, DNX amongst others. But you can also, make available the different DNX versions in your local by getting and compiling them from the Github repository. This way, you can test different versions of DNX from your system. Running DNVM list will show you different versions installed in your machine.

Running the sample apps
There are sample projects up in the ASP.NET repository. You can download or clone them from Github.
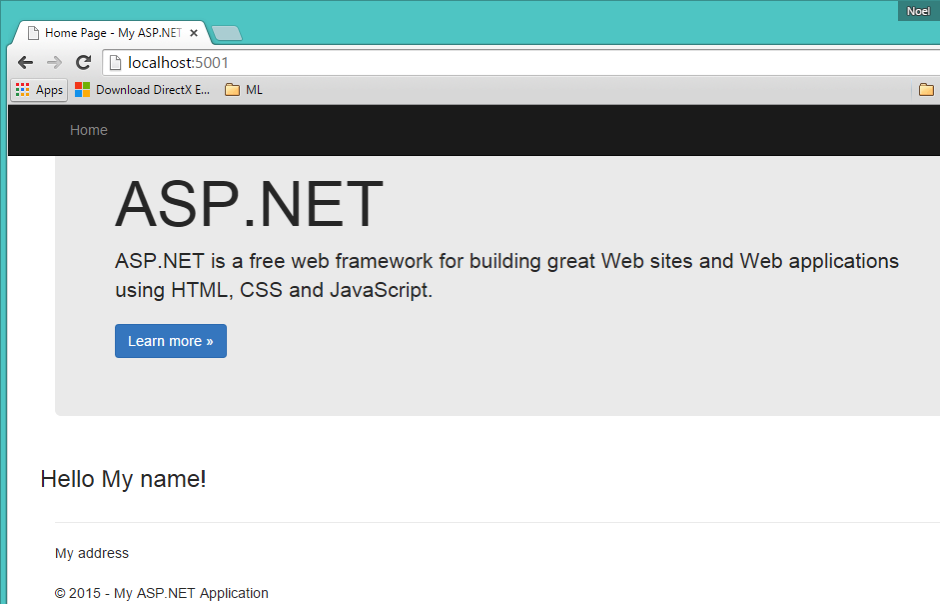
I tried to open and run the web application under the HelloMVC sample folder. This is a sample MVC ASP.NET 5 project which you can open in VSCODE.
Inside the project folder, you can execute
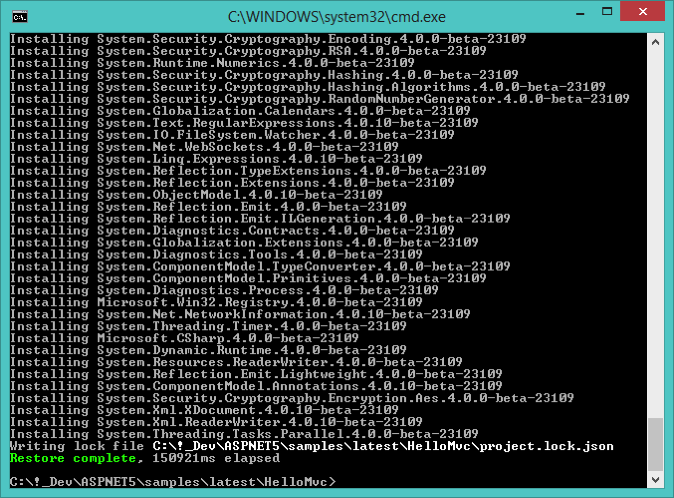
dnu restore
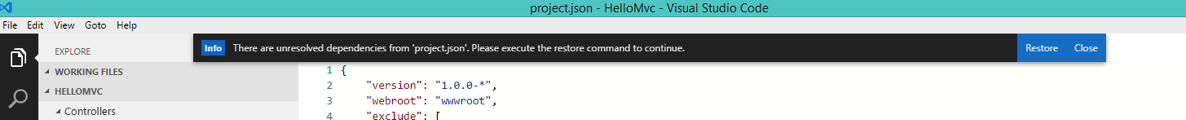
to make download the dependencies of the sample project. Visual Studio Code will also prompt you to do the restore.


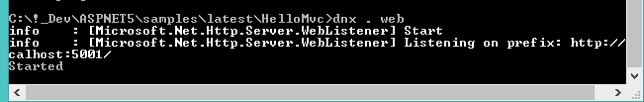
To execute and start the hosting of the project run the command
dnx . web

Open a browser and go to http://localhost:5001/ and you will see the sample MVC ASP.NET 5 project running.

You can do the same steps to setup, compile and run the web project in OSX. As long as you have DNX installed you can start and run ASP.NET 5 projects. I’m trying to follow the latest in DNX and ASP.NET as a whole in Github – http://www.github.com/aspnet and try to contribute if possible 🙂 Thanks and until my next post!






















Recent Comments